Podstawowe informacje o JavaScript
W tym miejscu opiszę kilka zagadnień, które nie zostały poruszone we wstępie, a których znajomość jest niezbędna lub bardzo przydatna na każdym etapie nauki tego języka programowania.
JavaScript a język obiektowy
JavaScript to język zorientowany obiektowo. Co to oznacza? Oznacza to, że programy definiuje się za pomocą obiektów (obiekt fachowo definiuje się jako instancję klasy). My na razie zapamiętajmy, że obiekt jest to coś namacalnego, co ma właściwości i metody.
![]() Przykład
Przykład
Dla przykładu możemy sobie wyobrazić obiekt "klawisz", którego właściwościami są dajmy na to: kolor, wysokość, szerokość, oznaczenie literowe, twardość itp. Natomiast to, co klawisz potrafi zrobić, będzie jego metodą. I tak wciśniecie klawisza jest przykładem metody dla obiektu "klawisz".
Warto jeszcze pamiętać, że w JavaScript praktycznie wszystko jest obiektem. Obiektami są liczby, funkcje, tablice, tekst itd.
Skrypty po stronie klienta i serwera
JavaScript jest językiem, który działa po stronie klienta. Po stronie klienta działają także aplety Javy, skrypty Flash. Co to znaczy? To znaczy, że skrypt działa w przeglądarce użytkownika. Kiedy użytkownik uruchomi we wczytanej do przeglądarki strony jakiś skrypt napisany w JavaScript, na przykład wciskając jakiś klawisz na stronie, to skrypt wykona się natychmiast bez potrzeby łączenia się z serwerem. Wadą takiego rozwiązania jest brak możliwości komunikacji z poziomu programu napisanego w JavaScript z danymi przechowywanymi na serwerze (bazy danych, grafiki i inne).
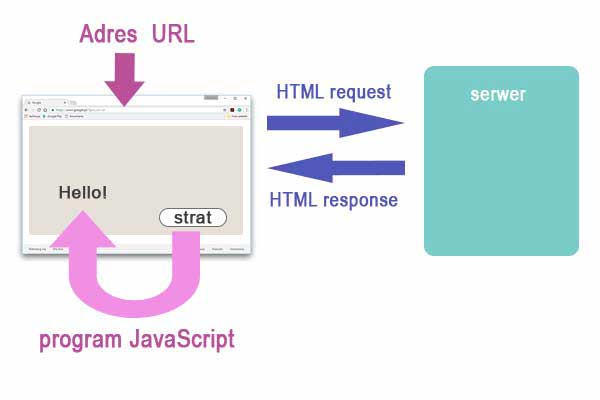
Poniżej widzimy ogólny schemat działania komunikacji z serwerem. Wpisując adres URL strony w wyszukiwarkę, ta za pomocą protokołu TCP/IP wysyła żądanie HTML request na serwer. Ten w odpowiedzi (HTML response) przesyła do przeglądarki treść strony, grafikę i wszystkie inne niezbędne składniki konieczne do załadowania strony. Jeżeli na stronie znajduje sie na przykład przycisk z przypisanym do niego kodem JavaScript, to po naciśnięciu przycisku skrypt po prostu się wykona (w naszym przykładzie na ekranie pojawi się napis Hello!). W tym momencie nie występuje żadna komunikacja z serwerem.

Po stronie serwera działają języki takie jak PHP, .NET, ASP, ColdFusion, Ruby on Rails i inne.
Istnieje technologia, która łączy możliwość pracy po stronie klienta i serwera. To Ajax. Zresztą w JavaScript też można zastosować pewne sztuczki, ale o tym innym razem.
Inne zagadnienia z tej lekcji
© medianauka.pl, 2016-10-30, A-3220

 JavaScript - wymagania
JavaScript - wymagania