JavaScript - wymagania
Potrzebne Ci są przede wszystkim dobre chęci. Poza tym przyda się podstawowa znajomość pisania stron internetowych w HTML z ożyciem kaskadowych arkuszy stylów CSS. Potrzebujesz dowolnego edytora tekstu do pisania kodu i na koniec dostęp do dowolnej przeglądarki internetowej. To wszystko!
Przeglądarka internetowa
Możesz wykorzystywać podczas tworzenia swoich programów dowolną współczesną przeglądarkę internetową. W zasadzie wszystkie będą się zachowywać tak samo wobec instrukcji zawartych w kodzie programu. Osobiście polecam Chrome z uwagi na szybkość działania i bardzo dobry debugger. Dobry debugger znajdziesz też w przeglądarce Opera oraz Firefox.
Debugger
Praktycznie w każdej przeglądarce można uruchomić debugger za pomocą klawisza F12 lub kombinacji klawiszy SHIFT+CTRL+I.
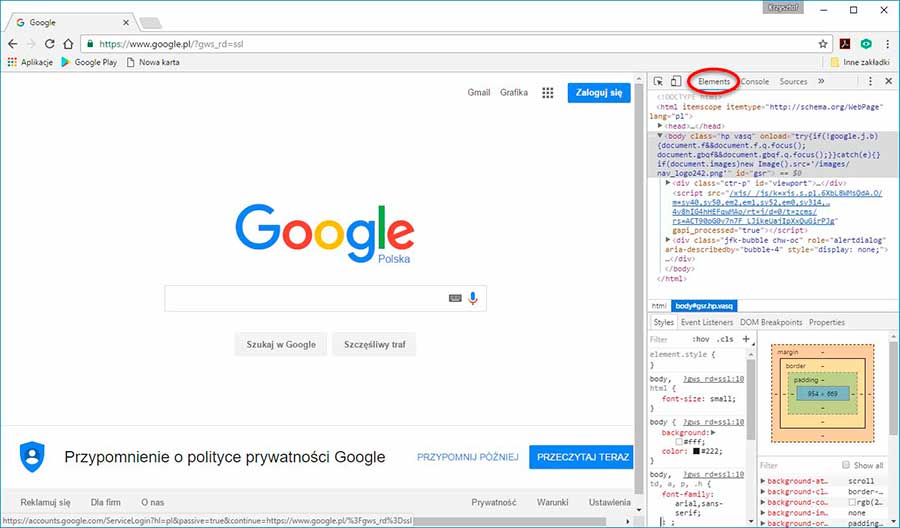
Poniższy zrzut ekranu pokazuje gdzie w debuggerze znajdziemy informacje o strukturze DOM dokumentu HTML (będzie o tym jeszcze mowa). Osobiście dość często korzystam z tej funkcjonalności.
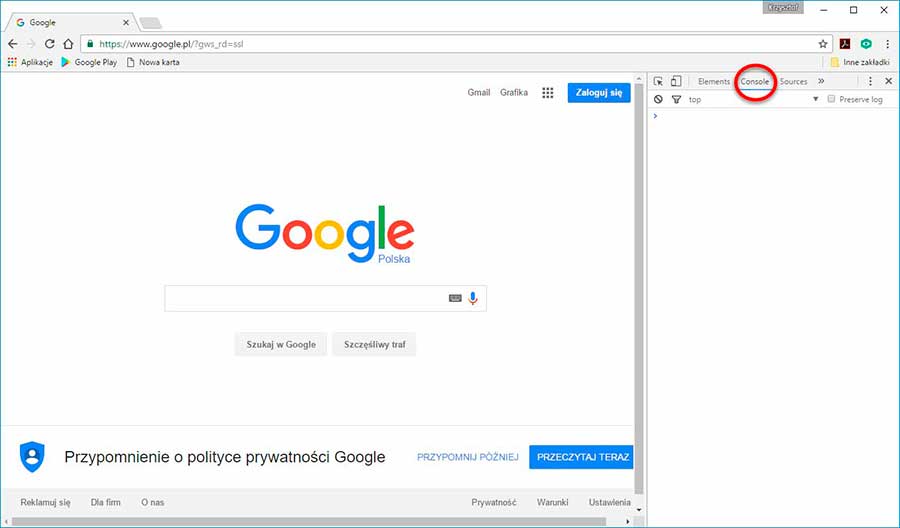
Na poniższym zrzucie ekranu widać gdzie znajduje się konsola, która służy do wyświetlania komunikatów i wartości zmiennych.
Aby wyświetlić tekst w konsoli należy użyć w kodzie komendy console.log(wartość). Oto dwa przykłady użycia tej komendy.
![]() Przykład
Przykład
console.log('Witaj'); // w zakładce Console debuggera pojawi się tekst 'Witaj!' console.log(zmienna); //w zakładce Console wypisze obiekt zmienna (a w zasadzie jego zawartość)
Narzędzia
Potrzebujesz jeszcze edytor tekstu, aby pisać kod programu. Chociaż teoretycznie można używać do tego celu Notatnika z systemu Windows, zdecydowanie polecam lepsze rozwiązania, tym bardziej, że na rynku nie brakuje darmowych i świetnych narzędzi. Jeśli Cię stać na narzędzia komercyjne, również polecam takie rozwiązanie.
Oto kilka narzędzi, które polecam:
![]()
Notepad++ jest darmowy. Do jego zalet należy kolorowanie składni, jest powszechny i znany, ma wbudowaną opcję makr, obsługuje skróty klawiaturowe. Link do strony domowej programu: https://notepad-plus-plus.org. Edytor ten działa w środowisku Windows.
TextWrangler jest uboższą, ale darmową wersją BBEdit, znanego użytkownikom komputerów Mac. Link do strony domowej programu: http://www.barebones.com/products/TextWrangler/. Działa w środowisku Mac.
![]()
Eclipse jest całym środowiskiem programistycznym, bardzo popularnym wśród programistów różnych platform, najczęściej Javy. Specjalna wersja programu dla JavaScript znajduje się pod adresem: http://www.eclipse.org/downloads/packages/eclipse-ide-javascript-web-developers/indigor. Działa w środowisku Mac, Linux i Windows.
![]()
Dreamweaver jest komercyjnym programem dedykowanym dla webdesignerów. Jest to graficzny edytor stron WWW. Działa w środowisku Windows i Mac. Środowisku temu poświęcimy osobny kurs.
Powiązane materiały
© medianauka.pl, 2016-10-29, A-3214



 JavaScript - podstawowe informacje
JavaScript - podstawowe informacje



