Relacje między elementami DOM
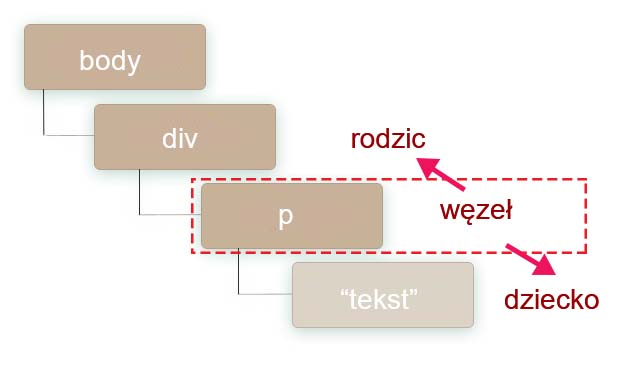
Z artykułu dotyczącego struktury DOM poznaliśmy hierarchiczne drzewo elementów (węzłów) struktury DOM. Zobaczmy jakie zachodzą relacje miedzy tymi elementami. Poniższa ilustracja przedstawia relacje wobec węzła p (patrz też przykład 1).

W relacjach między węzłami możemy mówić o:
- byciu rodzicem w stosunku do innego węzła (właściwość parentNode) - gdy jest to element nadrzędny w stosunku do innego elementu w drzewiastej strukturze hierarchicznej DOM,
- byciu dzieckiem w stosunku do innego elementu węzła (właściwość childNodes) - gdy jest to element podrzędny w stosunku do innego w drzewiastej strukturze hierarchicznej DOM
- byciu pierwszym (właściwość firstChild) lub ostatnim (właściwość lastChild) dzieckiem rodzica lub n-tym dzieckiem innego węzła (właściwość childNodes[n]).
Oto lista właściwości węzłów.
Właściwości węzłów
W poniższej tabeli zostały zawarte niektóre właściwości przypisanych do węzłów (nodes).
| Właściwość | Opis |
| nodeName | Wskazuje na nazwę węzła (zobacz przykład 1). |
| nodeValue | Dla węzłów typu tekstowego (#text) wskazuje na zawartość tego węzła (zobacz przykład 1). |
| textContent | Jak wyżej. (zobacz przykład 1). |
| nodeType | Wskazuje na typ węzła: 1 - element HTML, 2- atrybut, 3 - tekst, 4- sekcja CDATA, 6 - encja, 8 - komentarz, 9 - dokument, 10 - dokument definicji. |
| parentNode, parentElement | Wskazuje na rodzica, o ile istnieje (przykład 1). |
| children | Lista dzieci. |
| firstChild | Wskazuje na pierwsze dziecko w hierarchii (przykład 1). |
| lastChild | Wskazuje na ostatnie dziecko w hierarchii (przykład 1). |
| previousSibling | Odnosi się do poprzedniego węzła tego samego poziomu. |
| attributes | Zwraca listę atrybutów elementu. |
| setAttribute('nazwa','wartość') | Ustawia atrybut węzła dla nazwy zgodnej z CSS (np. style) o wartości podanej jako drugi parametr. (Zobacz przykład 2). |
| hasAttribute | Zwraca wartość true, jeżeli dla węzła zostały zdefiniowane atrybuty |
| childelementCount | Zwraca liczbę węzłów dzieci. |
| removeAttribute | Usuwa atrybuty dla danego elementu. |
A jak sie odnieść do rodzica rodzica rodzica rodzica? Zobacz poniższy przykład w ostatniej linii kodu pierwszego przykładu.
Przykład 1
Skupmy się na jednym akapicie tekstu.
Akapit - fragment kodu HTML
<body> <p id="identyfikator"> To jest <strong>ważny</strong> tekst w tym akapicie. </p> </body>
Poniżej widać wynik działania powyższego kodu:
To jest ważny tekst w tym akapicie.
Skrypt wyświetlający wartości nodeName i nodeValue dla węzłów
<script> var n = document.getElementById("identyfikator");
alert('Rodzicem elementu <p> jest: '+n.parentNode.nodeName); alert('Właściwość firstChild elementu <p> jest: '+n.lastChild.nodeName+'\n o wartości: '+ n.firstChild.nodeValue); alert('Właściwość lastChild elementu <p> jest: '+n.lastChild.nodeName+'\n o wartości: '+ n.lastChild.nodeValue);
alert('Właściwość childNodes[0] elementu <p> jest: '+n.childNodes[0].nodeName+'\n o wartości: '+ n.childNodes[0].textContent); alert('n.parentNode.parentNode.parentNode.parentNode.nodeName jest: ' +n.parentNode.parentNode.parentNode.parentNode.nodeName); </script>

Przykład 2 - Atrybuty
Skupmy się teraz na liście nieuporządkowanej w obiekcie div, którą definiujemy w HTML tak.
Akapit - fragment kodu HTML
<div style="background-color:#eef; width="200px;"> <ul id="lista"> <li>pierwsza pozycja</li> <li>druga pozycja listy</li> </ul> </div>
Poniżej widać wynik działania powyższego kodu:
- pierwsza pozycja
- druga pozycja listy
Skrypt z wykorzystaniem setAttribute
Dzięki poniższemu skryptowi zmienimy styl obramowania dla listy nieuporządkowanej <ul>. Znajdujemy listę po id (u nas id="lista"). Element <div> jest rodzicem dla listy <ul>, więc dla naszego elementu odwołujemy się do rodzica poprzez parentNode i ustawiamy nową definicję stylu dla rodzica - setAttribute('style','background-color:#abc; width: 300px; margin:10px; padding:7px;')
Poniżej cały kod, który po naciśnięciu lupy zadziała na naszym obiekcie.
<script> var x = document.getElementById("lista"); x.parentNode.setAttribute('style','background-color:#abc; width: 300px; margin:10px; padding:7px;'); </script>

Inne zagadnienia z tej lekcji
© medianauka.pl, 2016-11-01, A-3281

 Document Object Model - DOM
Document Object Model - DOM