Pętle w JavaScript
Pętle to specjalny fragment kodu, który odpowiada za powtarzanie poleceń zawartych wewnątrz pętli taką ilość razy, jaka w pętli zostanie zdefiniowana poprzez odpowiednie warunki.
W JavaScript mamy do dyspozycji kilka rodzajów pętli:
- pętla for
- pętla while
- pętla do ... while
- forEach - jest to rodzaj pętli, która wykonywana jest na elementach tablicy i będzie opisana przy okazji omawiania tablic.
- for/in - jest to rodzaj pętli, która wykonywana jest na elementach tablicy i będzie opisana przy okazji omawiania tablic.
- break - wyjście z pętli
![]() Przykład
Przykład
Jeżeli chcemy 100 razy wywołać okno alertu z napisem "Kocham moją dziewczynę", to nie musimy wpisywać 100 linijek kodu alert('Kocham moją dziewczynę'), tylko powinniśmy użyć właśnie pętli, która w "wolnym tłumaczeniu" brzmi "powtórz 100 razy instrukcję alert('Kocham moją dziewczynę')"! Prawda, że proste? Przyjrzyjmy się składni i przykładom dla poszczególnych pętli.
Pętla for
To chyba najczęściej wykorzystywana pętla przez programistów JavaScript, a już na pewno przeze mnie. Ma ona następująca składnię:
... blok kodu wykonywany w pętli ...
}
Nie ma to jak przykład. Załóżmy, że w konsoli (UWAGA: uruchom debugger w przeglądarce!) chcesz napisać 10 razy Kocham moją sympatię. Można to zrobić tak:
<script> console.log("Kocham moją sympatię."); console.log("Kocham moją sympatię."); console.log("Kocham moją sympatię."); console.log("Kocham moją sympatię."); console.log("Kocham moją sympatię."); console.log("Kocham moją sympatię."); console.log("Kocham moją sympatię."); console.log("Kocham moją sympatię."); console.log("Kocham moją sympatię."); console.log("Kocham moją sympatię."); </script>

Dobrze, że ktoś chciał wypisać to tylko 10 razy, a nie na przykład 100, czy 1000000. Teraz zobacz jak napisać to samo z użyciem pętli for.
Przykład nr 1 użycia pętli for
<script> for (var x=1; x<11; x++) { console.log(x+" Kocham moją sympatię."); } </script>

Jak to działa? Słowo for oznacza słowo powtarzaj to, co jest zawarte między nawiasami klamrowymi, począwszy od x=1. W każdej pętli sprawdzaj czy x<11 i zwiększ wartość x o 1 (wyrażenie x++). Jeżeli warunek x<11 nie jest spełniony, pętla przestaje wykonywać kod zawarty w klamrach.
Zobacz na filmie w jaki sposób działa pętla for.
Poniżej kilka innych przykładów działania pętli for.
Przykład nr 2 użycia pętli for - inkrementacja
Poniższy program w konsoli debuggera przeglądarki wypisuje wszystkie cyfry rosnąco od 0 do 9.
<script> for (var i=0; i<=9; i++) { console.log(i); } </script>

Przykład nr 3 użycia pętli for - dekrementacja
Poniższy program w konsoli debuggera przeglądarki wypisuje wszystkie cyfry malejąco od 9 do 0.
<script> for (var i=9; i>=0; i--) { console.log(i); } </script>

Przykład nr 4 użycia pętli for - bez deklaracji
Można pomijać niektóre elementy w definicji pętli for, choć tego nie polecam. Taki kod jest mało czytelny, choć działa.
<script> var i=0; for (;i<=9;i++) { console.log(i); }</script>

Pętla while
Pętla while następująca składnię:
... tutaj znajduje się blok kodu wykonywany w pętli ...
}
Kod zawarty w pętli wykonuje się tak długo, dopóki warunek zwraca wartość true.
Zauważ, że gdy warunek nie jest spełniony przy wejściu w pętlę, kod programu zawarty w pętli nie wykona się ani razu.
Jeżeli nie zawrzesz wewnątrz pętli inkrementacji lub dekrementacji lub innego działania na zmiennej sterującej warunkiem, pętla będzie się wykonywała w nieskończoność.
Przykład nr 5 użycia pętli while
Załóżmy, że w konsoli (UWAGA: uruchom debugger w przeglądarce!) chcesz napisać 10 razy Będę grzeczny. Można to zrobić tak:
<script> var i=0; while (i<=9) { console.log("Będę grzeczny"); i++; } </script>

Pętla do ... while
Pętla do .. while jest bardzo podobna do pętli while, z tym że kod wykonuje się najpierw, a potem sprawdzany jest warunek. Pętla ta ma następująca składnię:
... tutaj znajduje się blok kodu wykonywany w pętli ...
} while (warunek)
Kod zawarty w pętli wykonuje się tak długo, dopóki warunek zwraca wartość true.
Zauważ, że gdy warunek nie jest spełniony na wejściu w pętlę, kod programu zawarty w pętli wykona się przynajmniej raz.
Jeżeli nie zawrzesz wewnątrz pętli inkrementacji lub dekrementacji lub innego działania na zmiennej sterującej warunkiem, pętla będzie się wykonywała w nieskończoność i spowoduje zawieszenie się przeglądarki.
Przykład nr 6 użycia pętli do ... while
Załóżmy, że w konsoli (UWAGA: uruchom debugger w przeglądarce!) chcesz napisać 10 razy Będę grzeczny. Można to zrobić tak:
<script> var i=0; do { console.log("Będę grzeczny"); i++; } while (i<=9) </script>

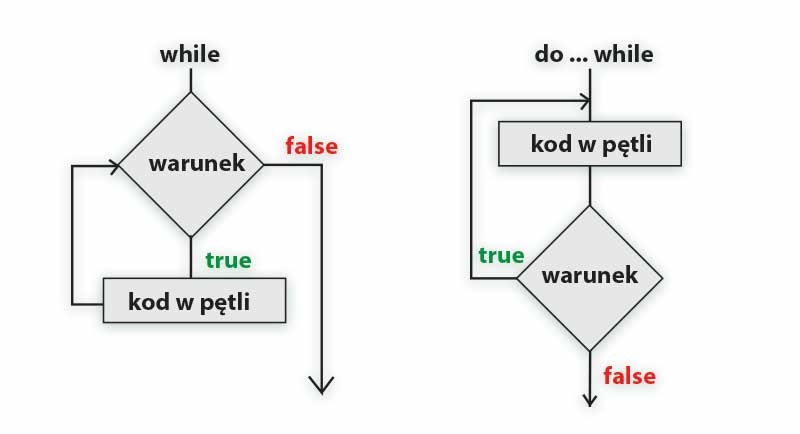
Porównanie pętli while i do .. while
Poniższy rysunek przedstawia różnicę między pętlą while a pętlą do ... while.

break
Instrukcja break pozwala na przerwanie wykonywania kodu zawartego wewnątrz pętli. Jeżeli wewnątrz kodu zajdzie jakiś warunek, możesz nakazać programowi natychmiast opuścić pętlę i wykonywanie kodu dalej poza nią.
Przykład nr 7 - wyjście z pętli
<script> var i=0; do { console.log("Będę grzeczny"); i++; if (i==8) {break;} } while (i<9) </script>

Inne zagadnienia z tej lekcji
© medianauka.pl, 2016-11-01, A-3262

 Instrukcje warunkowe w JavaScript
Instrukcje warunkowe w JavaScript Random w JavaScript
Random w JavaScript